How to Create a dedicated Image Sitemap (and submit it to Google)
- Alan Gates
- Jun 28, 2024
- 2 min read
Updated: Nov 24, 2024

Creating a dedicated image sitemap is an important step to help search engines like Google index the images on your website, improving your site's visibility in image search results.
Here’s a step-by-step guide on how to create an image sitemap and submit it to Google, along with special considerations and an example.
Steps to Create an Image Sitemap (you can use ChatGPT or ClaudeAI)
1. List All Images:
Collect all URLs of images you want to include in the sitemap. These images should be on your website and accessible to users.
2. Create the Sitemap File:
Use XML format for the sitemap file. Each image should be listed within the `<image:image>` tag inside the `<url>` tag.
3. Use Sitemap Protocol:
Follow the Sitemap Protocol to ensure Google can read the file. Ensure that each URL entry includes the `<loc>` tag for the webpage and an `<image:image>` tag for the image details.
4. Include Image Details:
Provide additional details such as the image title, caption, geo-location, and licence (if applicable).
5. Validate the Sitemap:
Use an XML validator or Google's Sitemap Testing Tool to ensure the sitemap is correctly formatted.
6. Submit to Google:
Submit the sitemap through Google Search Console.
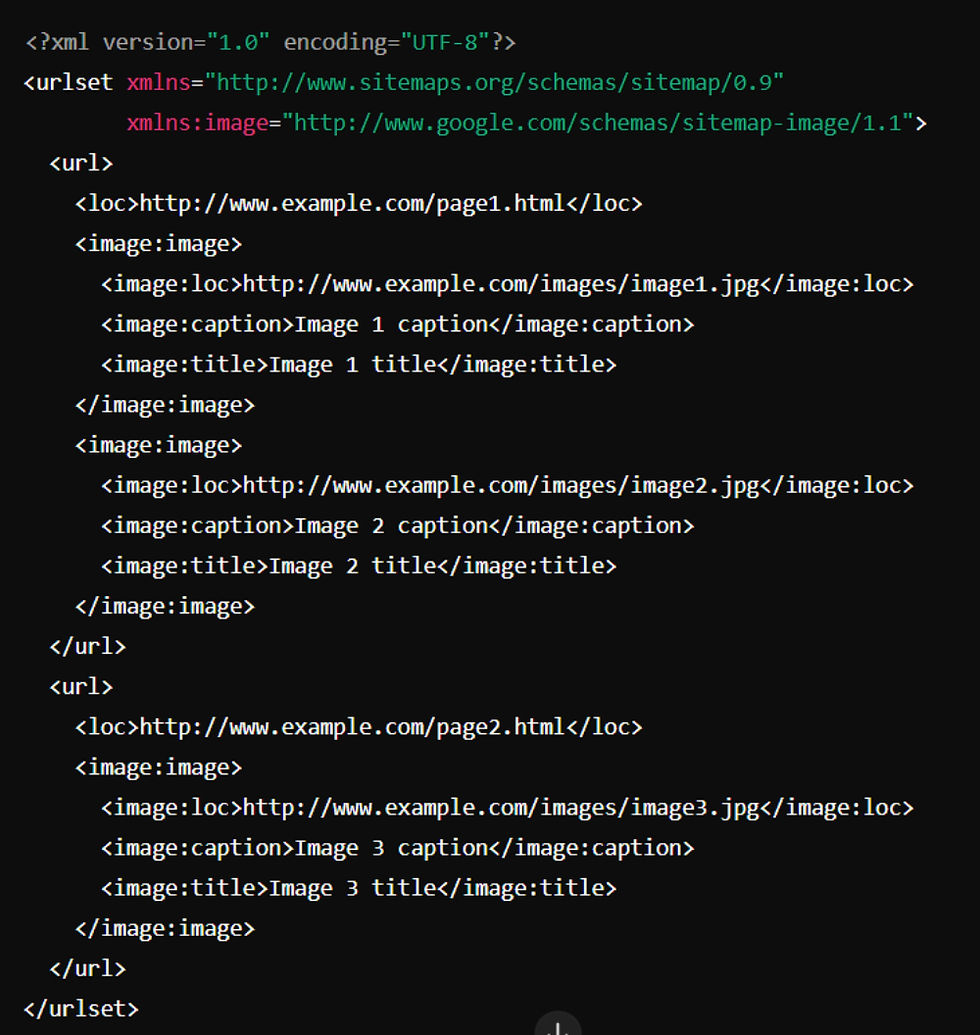
Example of an Image Sitemap
Here’s an example of how an image sitemap might look:

Special Considerations
1. Correct URLs:
Ensure that the URLs of both the webpages and images are correct and accessible.
2. Use Absolute URLs:
Always use absolute URLs for both `<loc>` and `<image:loc>` tags to avoid any confusion.
3. Image Accessibility:
Ensure that images are not blocked by `robots.txt` and can be accessed by search engines.
4. File Size Limit:
A single sitemap file can have up to 50,000 URLs and must be no larger than 50MB when uncompressed. If you have more images, create multiple sitemap files and use a sitemap index file to reference them.
5. Image Alt Text and Meta Description:
Ensure that images have appropriate alt text and meta descriptions on your web pages to provide context to search engines.
Submitting the Image Sitemap to Google
1. Access Google Search Console:
Go to your Google Search Console account.
2. Navigate to Sitemaps:
In the left-hand menu, click on “Sitemaps”.
3. Add a New Sitemap:
Enter the URL of your image sitemap (e.g., `http://www.example.com/image-sitemap.xml`) and click “Submit”.
4. Monitor the Submission:
Check the submission status and any errors Google might report.
If this is all too confusing, then let Digital Advantage sort it out for you - digitaladvantage.me




Comments